本文共 944 字,大约阅读时间需要 3 分钟。
本篇目录

当Browser Link运行时,会有一个菜单注入到你的网站上,Web Essentials可以使用该菜单上所有可用的一套Browser Link功能。
要想了解更多关于Browser Link的信息,请点击下面的图片:
功能
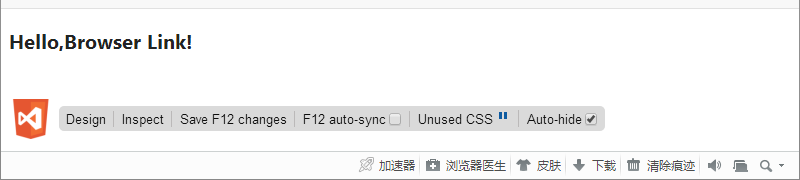
启用了Browser Link之后,打开我的网站时,就出现了一个如下图所示的浮动的工具条:

下面一一介绍该工具条上的所有功能:
Auto-hide
如果你总是不想看到这个菜单,那么可以选中该复选框,使它默认不可见。要切换该菜单的可见性,只要按一下Ctrl键就可以了。
Inspect Mode(检查模式)
当鼠标悬停在任何浏览器页面的DOM元素上时,Visual Studio将会打开源文件并定位到生成该特定DOM元素的确切位置。
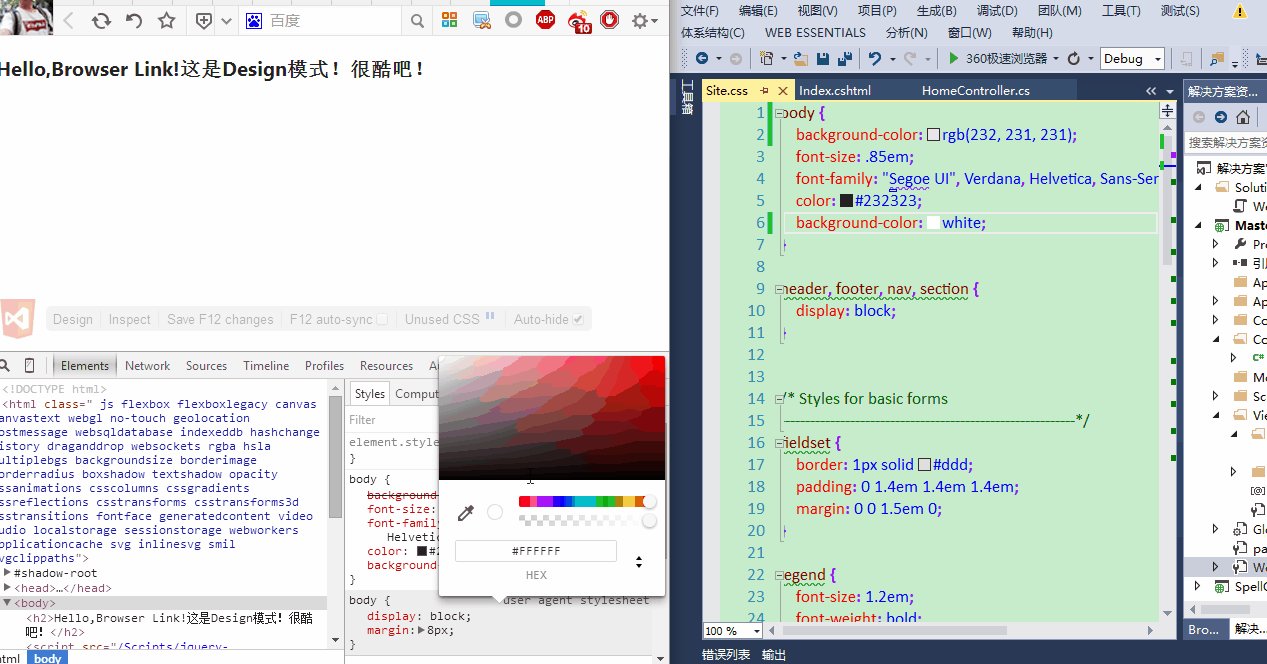
Design Mode
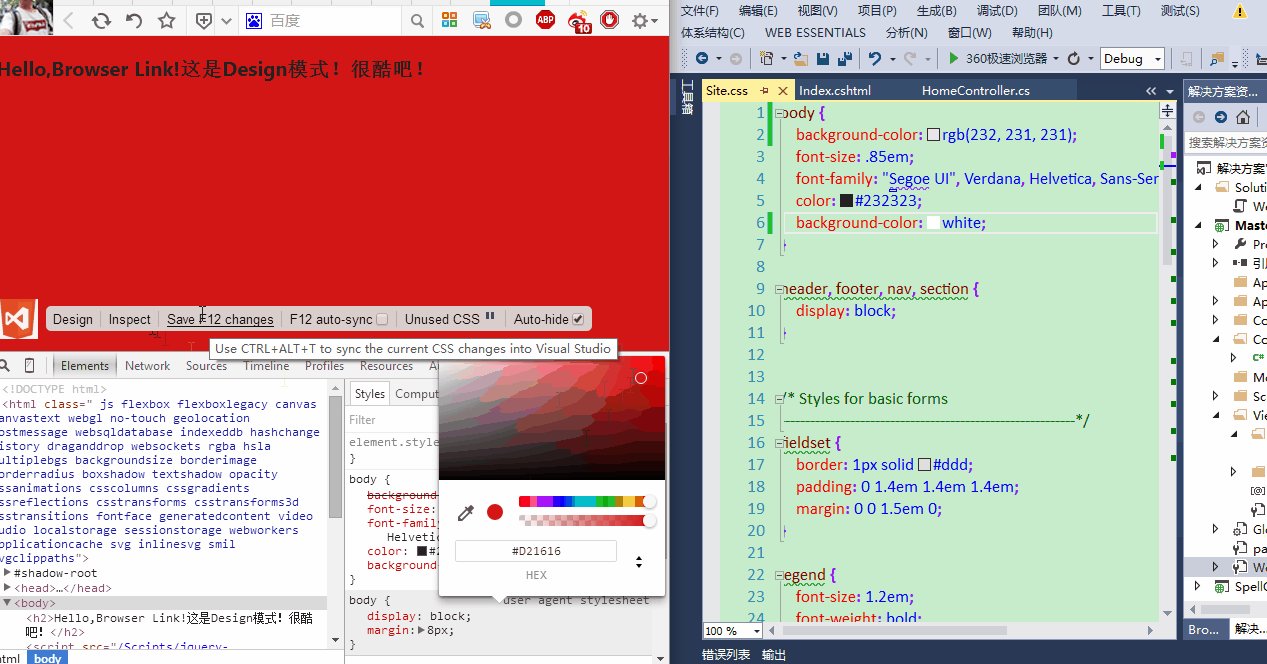
和Inspect Mode很像,但是当你最后点击浏览器中的DOM元素时,该元素会变成可编辑的。任何编辑都会实时地传给Visual Studio来更新源文件。如下图所示:

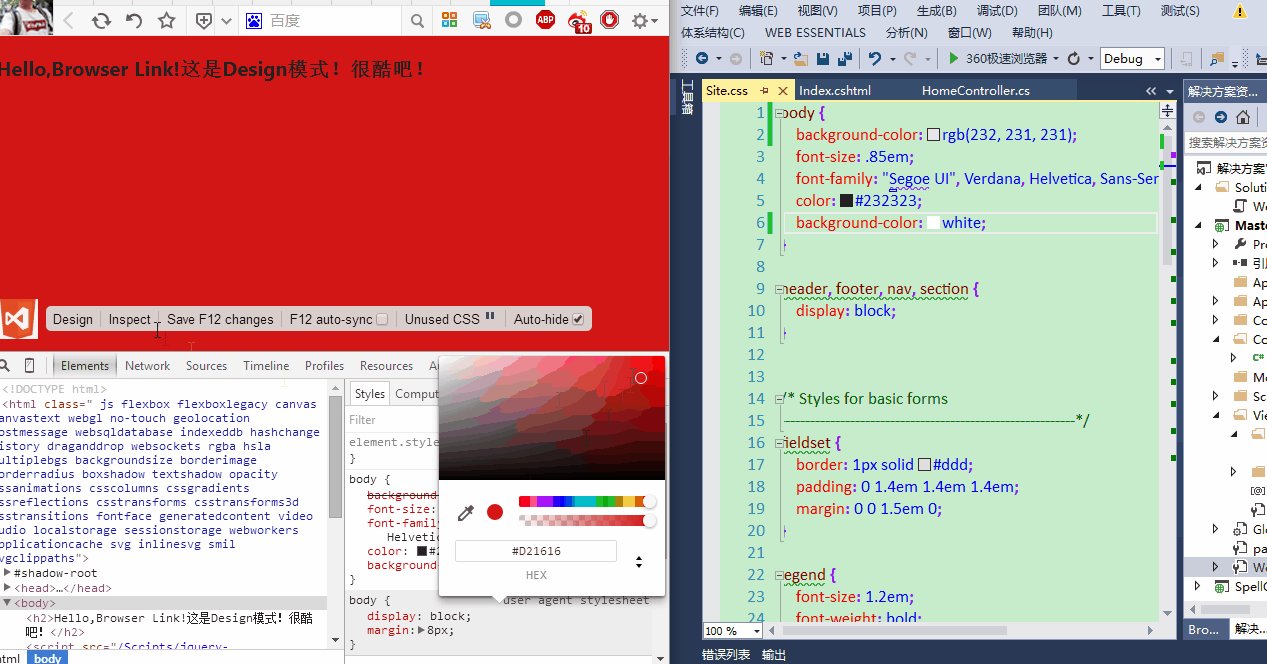
Save F12 changes
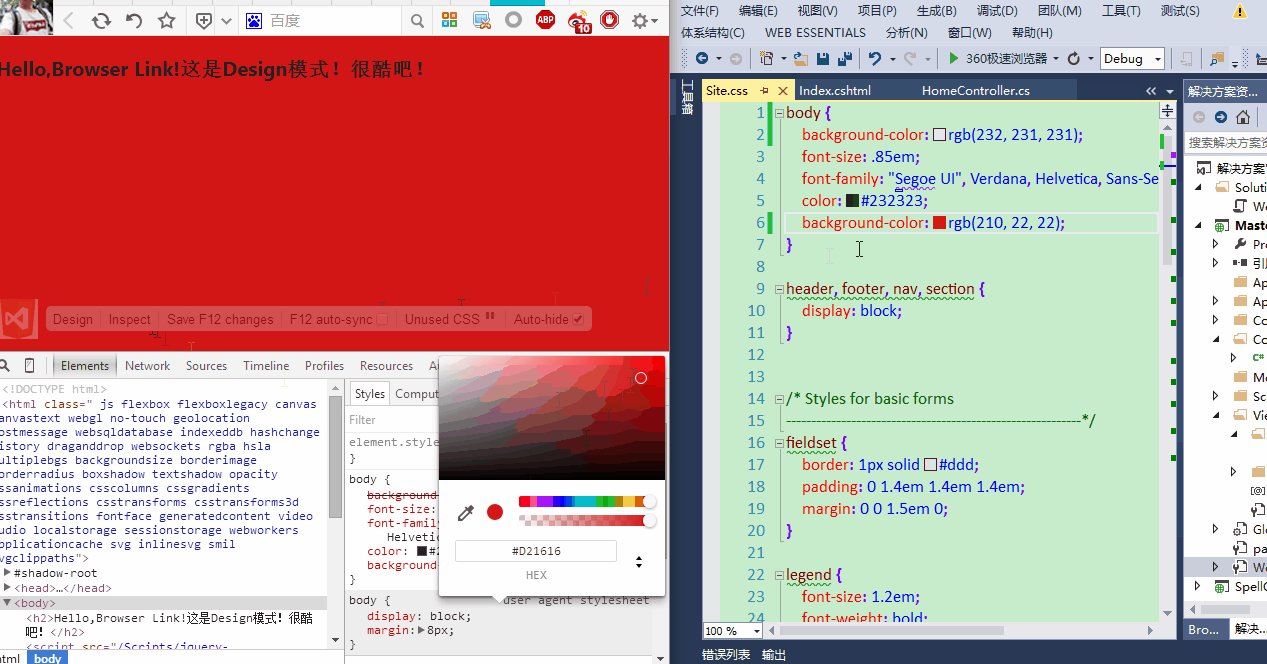
当在多个浏览器的开发者工具中做了编辑时,你可以点击Save F12 changes将改变的内容传送到Visual Studio的源文件中。。这个只对CSS有效。请认真观察下图中代码在浏览器控制台中的变化以及在VS中的变化。

F12 auto-sync
不需要手动点击Save F12 changes,你就可以将所做的更改实时流入Visual Studio。这个就不尝试了,大家可以自己试试!
Find Unused CSS
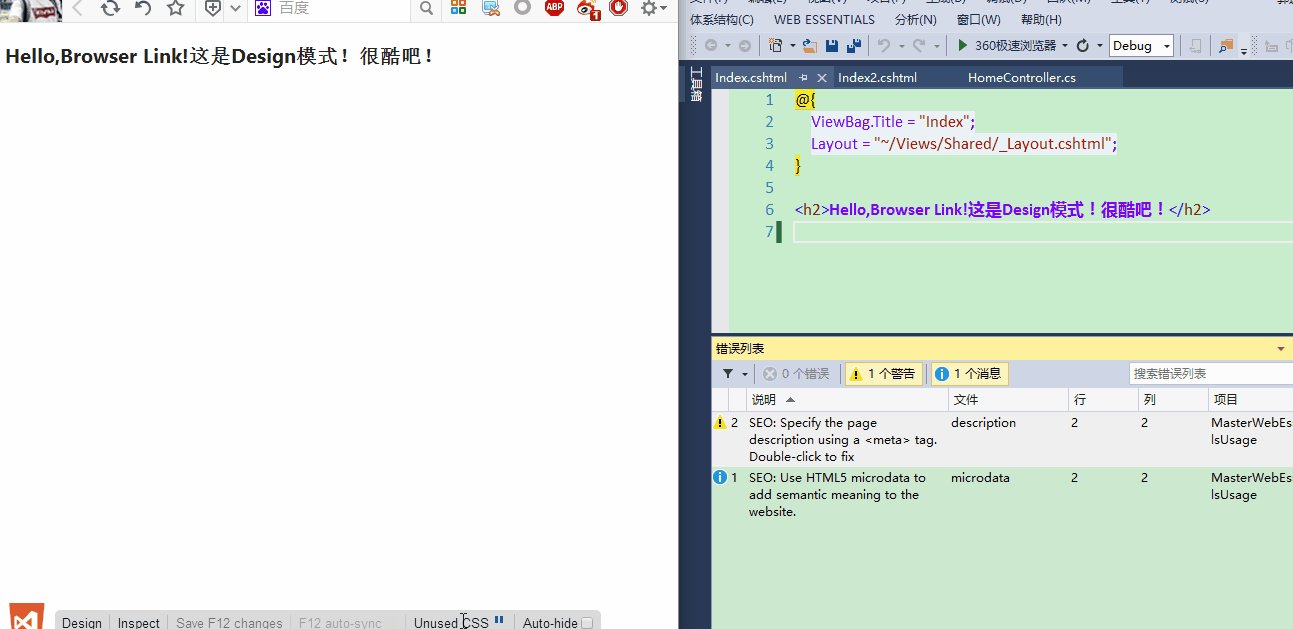
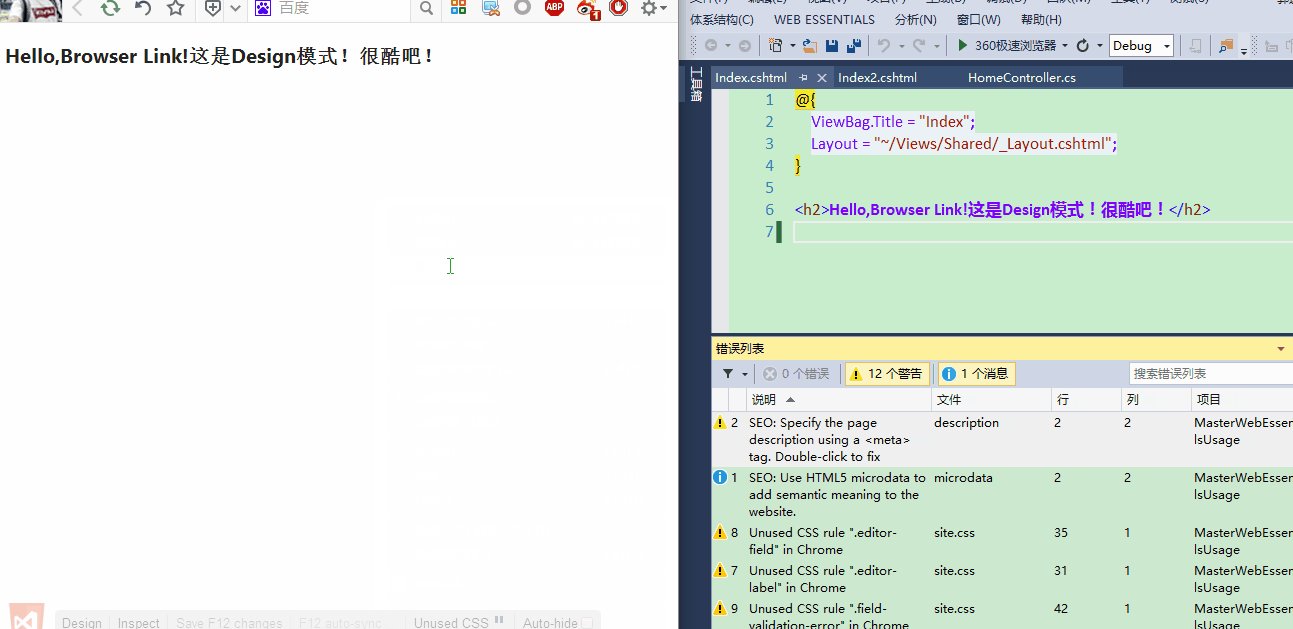
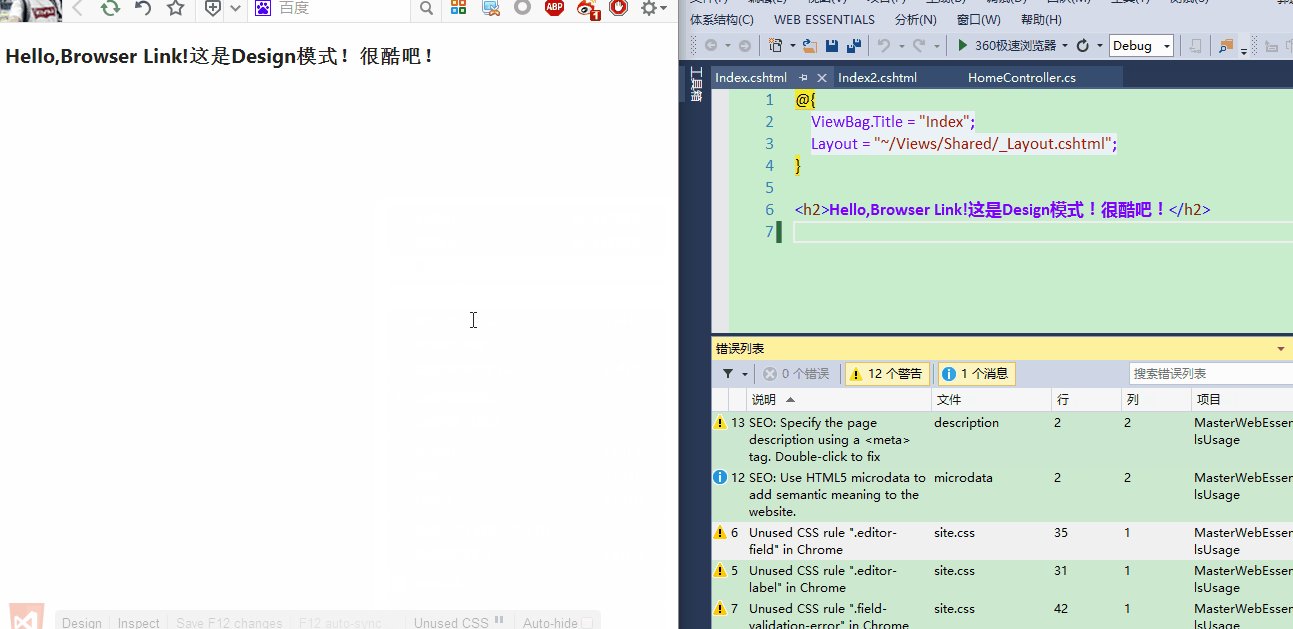
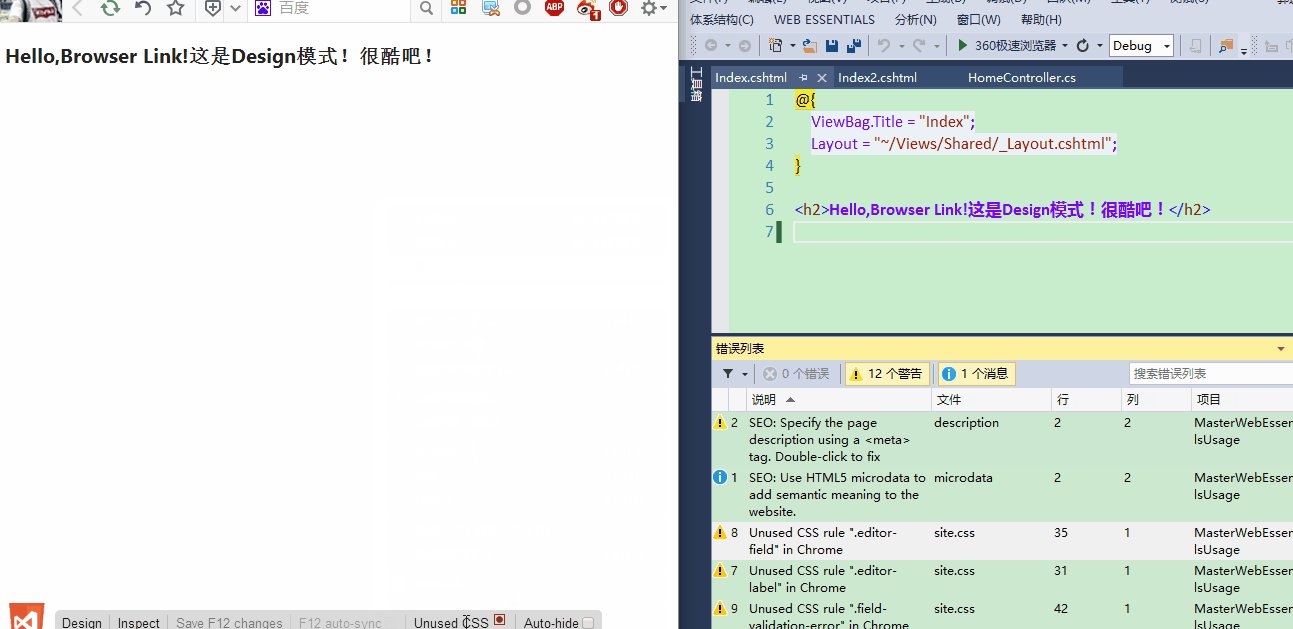
点击这个按钮,将会开始记录网站中使用的不同的CSS规则。只需要在网站中导航浏览,当你操作完成后,再次点击该按钮。就会在Visual Studio的错误列表中生成没有使用的CSS列表。从下面的图中可以看出,即使没有刷新,没有使用的CSS也已经找出来了。

最佳实践
Web Essentials使用了的一些规则作为最佳实践。如果发现任何违规,就会在错误列表中展示一条消息。
本文转自tkbSimplest博客园博客,原文链接:http://www.cnblogs.com/farb/p/WebEssentialsBrowserLink.html,如需转载请自行联系原作者